OpenAI ChatGPT Canvas 进化:React 渲染和文本格式化工具即将来袭
GoodNav 12 月 19 日消息,科技媒体 testingcatalog 在昨天(12 月 18 日)发布了一篇博文,提到 OpenAI 正在积极改善 ChatGPT Canvas 的功能,新增了 React 渲染功能以及“Transform”这一高级文本格式化选项。
在 Canvas 中实现 React 渲染
OpenAI 正在开发 Canvas 内的 React 渲染功能,使用户能够在界面中直观地查看 React 组件。
该功能类似于 Anthropic 的 Claude Artifacts,能够在聊天窗口中展示交互式的 Web 应用程序。

虽然目前可以渲染基本的 React 组件(例如联系表单),但该功能尚处于早期开发阶段,执行按钮仍未正常运作,OpenAI 需要进一步改进。演示视频如下:
对于希望在 ChatGPT 环境中直接构建原型或调试基于 React 的应用程序的开发人员来说,这一功能是一个重要的进展。
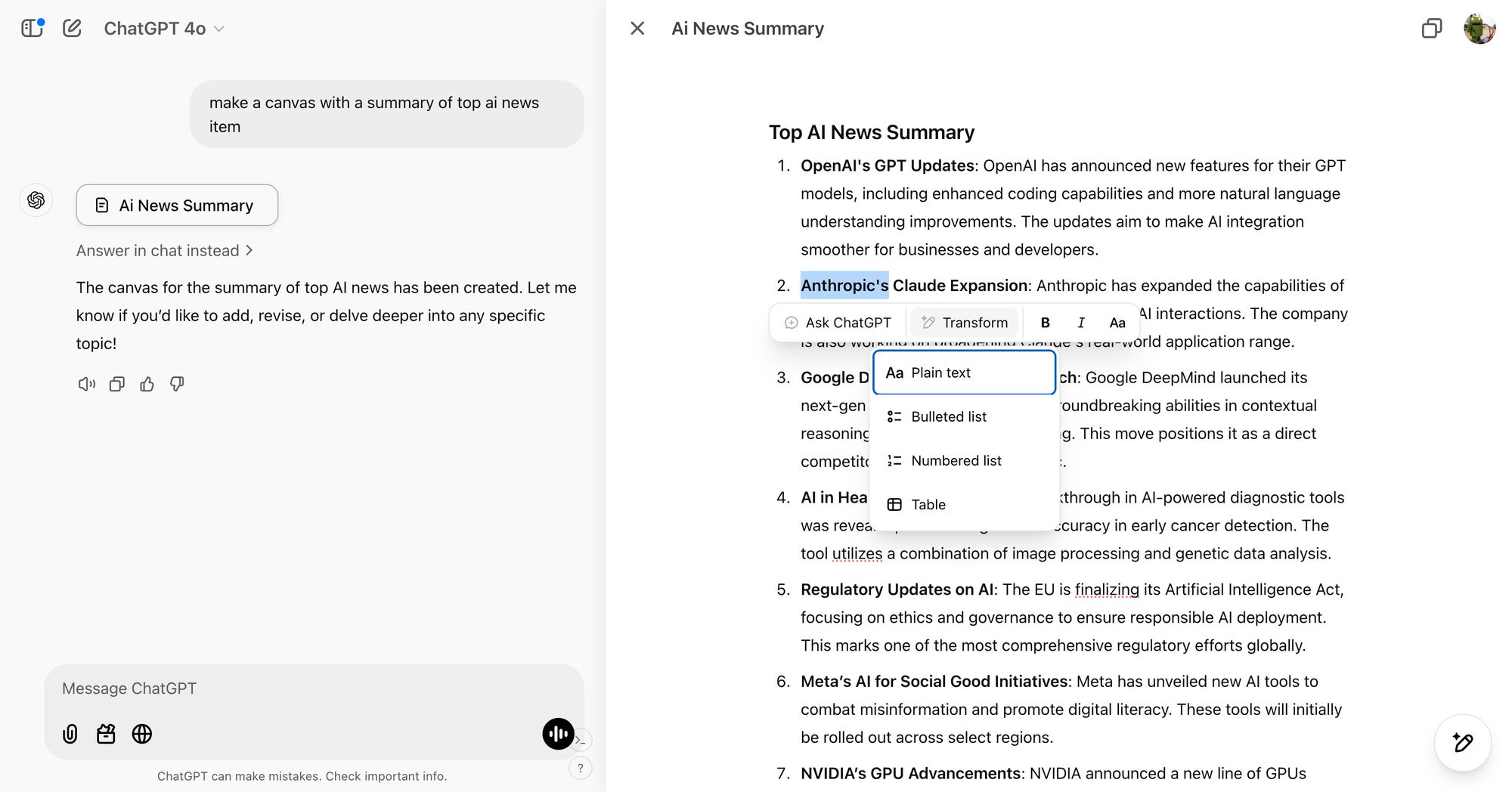
“Transform”文本格式化选项:
Canvas 正在开发的另一个新功能是“Transform”选项,旨在简化复杂的文本编辑工作。
用户将能够将文本格式转变为:纯文本(去除所有格式)、项目符号列表、编号列表以及带有标记列和行的表格。
这些选项目前隐藏在功能标志下,尚未公开,但正在进行内部测试。一旦正式推出,该工具将使用户在处理报告或数据表等结构化内容时,重新格式化的工作变得更加简单。
Canvas 简介
OpenAI Canvas 是 ChatGPT 的一个新界面,用于处理需要编辑和修改的写作和编码任务。该功能首次于 2024 年 10 月推出,并现已对所有 ChatGPT 用户开放。
Canvas 的入口位于 ChatGPT 聊天机器人的旁边,用户可以通过点击按钮进入;也可在提示词中添加“使用 Canvas……”,或在网页版 ChatGPT 中输入“打开 Canvas”或“打开代码 Canvas”来创建一个空白的 Canvas。
Canvas 提供了多种快捷键,例如建议编辑、调整长度、更新阅读水平、添加表情符号等;用户可以直接在浏览器中执行 Python 代码,结果会显示在控制台中,ChatGPT 还会提供错误建议并尝试修复错误。
此外,Canvas 还支持定制 GPT,以扩展其应用场景;Canvas 增加了评论功能,让用户能够获得 ChatGPT 的反馈和编辑建议,并进行修改,从而提高人机协作的效率。
相关阅读: